학습 언어
CSS
학습 내용
1. 선택자
2. flex 레이아웃
3. 웹 폰트 사용 방법
4. 폰트
5. 단위
1. 선택자
가상 클래스 선택자 / 가상 요소 선택자 / 형제 요소 선택자
1) 가상 클래스 선택자
1.first-child / first-of-type
first-child 와 first-of-type
first-child의 경우 부모의 첫번째 자식 요소와 CSS 선택자가 동일해야 적용됩니다.
부모의 첫번째 자식이 아닌 첫번째 태그에 CSS에 적용하기 위해서는 first-of-type를 사용해야합니다.
last-child 와 last-of-type / nth-child() 와 nth-of-type() 도 동일합니다.
* nth-child(n+숫자) 를 입력할 경우 n번째부터 '숫자'번째 까지 효과 적용합니다.
.container p:**nth-of-tpye(3)**{
color : red;
}2. :active
**활성화된 요소를 선택**하는 가상 클래스 선택자입니다.
❗️ 활성화 된 요소란 버튼등을 클릭해서 요소의 동작이 활성화 되어있는 상태를 뜻합니다.
3. :focus
**focus를 받고있는 입력창들의 요소를 선택**하는 가상 클래스 선택자입니다.
❗️focus를 받고 있는 요소란 입력창의 커서가 활성화 되어있는 요소를 뜻합니다.
4. :visited
**사용자가 방문한 적 있는 링크를 선택**하는가상 클래스 선택자입니다.
❗️ 방문한 적 있는 링크는 말 그대로 링크를 눌러 해당 경로를 방문한 기록이 브라우저 상에 남아 있는 링크를 말합니다. 방문한 적이 있을 경우에는 기본적으로 보라색으로 표시합니다.
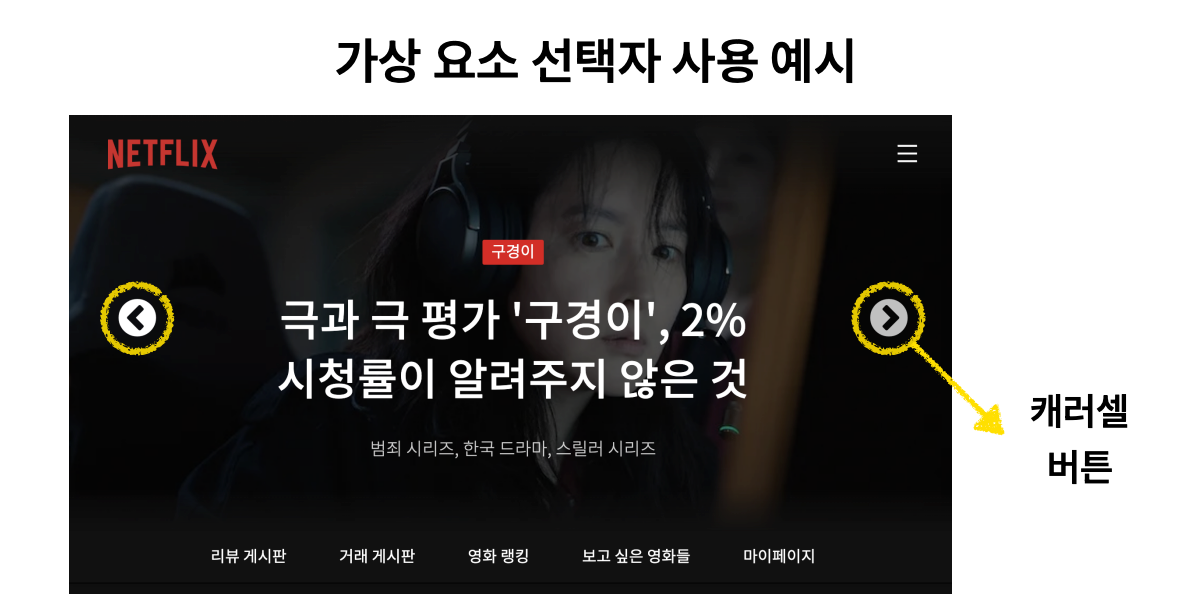
2) 가상 요소 선택자
:before , :after
<!-- 가상요소 선택자 사용시 html-->
<div class="box1">
나는 박스1입니다.
</div>
.box1{
width : 200px;
height: 300px;
background-color: yellow;
}
.box1:after{
content:"나는 박스2입니다.";
display: block;
background-color: blue;
}
3) 형제 요소 선택자
A ~ B {
property : value
} A와 같은 부모를 가지고 있는 형제 요소들 중 B만을 선택할 수 있습니다.
.text ~ span {
background : red
}2. flex 레이아웃
1) flex-direction
2) justify-content
3) align-items
4) flex-wrap : flex-item이 여러개일 때, item들의 줄바꿈을 허용할 것인지 말 것 인지 결정 (기본값 : nowrap)
5) align-content
6) flex-flow (flex-direction과 flex-wrap의 단축 속성)
7) flex-item ; flex가 적용된 item들의 순서나 사이즈를 조절 할 수 있습니다.
flex-item 속성order : item의 순서를 지정합니다.flex-basis : item의 기본사이즈를 지정합니다.flex-shrink : 설정된 숫자값에 따라 flex-container 요소 내부에서 flex-item요소의 크기가 축소됩니다.flex-grow : flex-item 요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언합니다.위의 속성 이외에도 flex-item에는 여러가지의 속성이 있습니다.
3. 웹 폰트 사용 방법

4. 폰트 관련 속성 _ 20강
1. font-size
2. font-weight
3. text-decoration
4. color
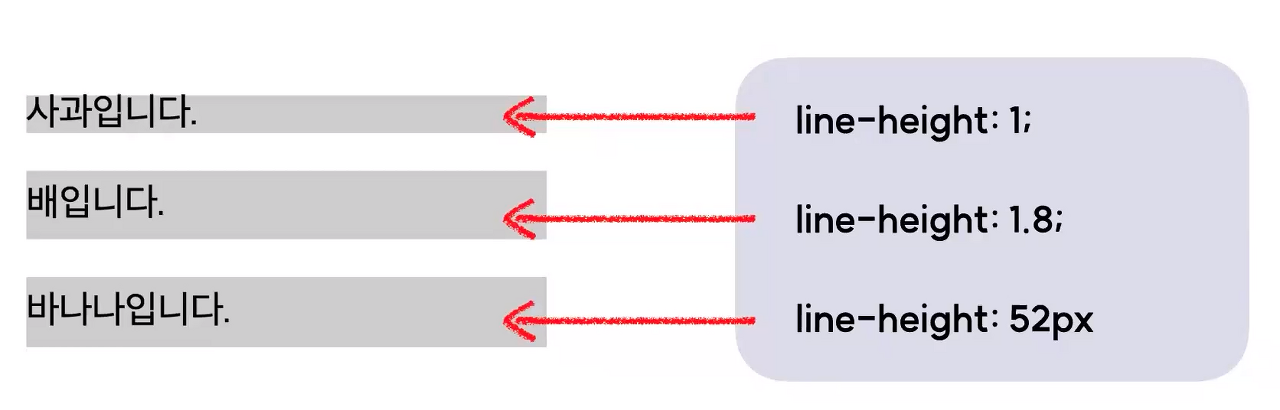
5. line-height : 텍스트의 행간을 설정
6. letter-spacing : 텍스트의 자간을 설정합니다.
7. word-spacing : 텍스트의 단어 간 간격을 지정합니다.
8. text-align : 블록요소나 표안에서 텍스트의 가로 정렬방식을 지정합니다.
9. vertical-align : 인라인 요소나 표안에서 텍스트의 세로 정렬 방식을 지정합니다.
10. text-indent : 텍스트의 들여쓰기를 설정합니다.
11. text-transform: 영문 텍스트의 대소문자를 바꿀 수 있습니다.
12. word-break : 텍스트가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정합니다.
13. overflow-wrap : 단어가 콘텐츠 박스 영역 밖으로 넘쳤을때, 줄바꿈 여부를 설정합니다.
14. overflow : 콘텐츠가 커서 요소 안에서 내용을 다 보여주기 힘들 때 어떤 방식으로 보여줄 지 설정합니다.
15. text-overflow : 줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text를 어떻게 표기 할 것인지 설정합니다.
5. 단위
1.절대 단위
외부 요인의 영향을 받지 않고 절대적인 값을 지니는 단위 (px, pt, cm, m, ms 등)
px = 화소 ( 디지털 화면은 수많은 작은 네모들로 구성이 되어있으며, 이 네모 한 칸이 1px입니다. )
2. 상대 단위
외부 요인의 영향을 받아 유동적인 값을 지니는 단위 (%, rem, em 등)
1) %
- 부모 요소의 해당 속성 값에 비례하여 지정한 비율의 값을 적용합니다.
2) em
- 스타일 지정 요소의 font-size 속성값에 비례하여 값을 결정합니다. (부모가 아닌 본인 font-size 속성값에 비례)
- /* font-size : 16px 인 경우 */ 1em => 16 * 1 = 16px 0.8em => 16 * 0.8 = 12.8px 3em => 16 * 3 = 48px
3) rem
- 최상위 html 요소의 font-size속성 값에 비례하여 값을 결정합니다.
- /* font-size : 16px 인 경우 */ 1rem => 16 * 1 = 16px 0.8rem => 16 * 0.8 = 12.8px 3rem => 16 * 3 = 48px
폰트 관련 속성 디테일
1. font-size
2. font-weight
3. text-decoration : 텍스트에 장식용 선을 추가합니다.
text-decoration: underline | overline | line-through | none4. color
/* rgb색상 이용시 */
color : rgb(0,0,0)5. line-height : 텍스트의 행간을 설정

6. letter-spacing : 텍스트의 자간을 설정합니다.

7. word-spacing : 텍스트의 단어 간 간격을 지정합니다.

8. text-align : 블록요소나 표안에서 텍스트의 가로 정렬방식을 지정합니다.
*justify를 이용해서 띄어쓰기 구격을 변경하여 끝을 맞춰 줄 수 있습니다.

9. vertical-align : 인라인 요소나 표안에서 텍스트의 세로 정렬 방식을 지정합니다.

10. text-indent : 텍스트의 들여쓰기를 설정합니다. (단위 :px, %)

11. text-transform: 영문 텍스트의 대소문자를 바꿀 수 있습니다.

12. word-break : 텍스트가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정합니다.

13. overflow-wrap : 단어가 콘텐츠 박스 영역 밖으로 넘쳤을때, 줄바꿈 여부를 설정합니다.

14. overflow : 콘텐츠가 커서 요소 안에서 내용을 다 보여주기 힘들 때 어떤 방식으로 보여줄 지 설정합니다.

15. text-overflow : 줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text를 어떻게 표기 할 것인지 설정합니다.
text-overflow: clip | ellipsis❗️ text-overflow를 적용하기 전 선행 조건
- white-space : nowrap;
- overflow : hidden;
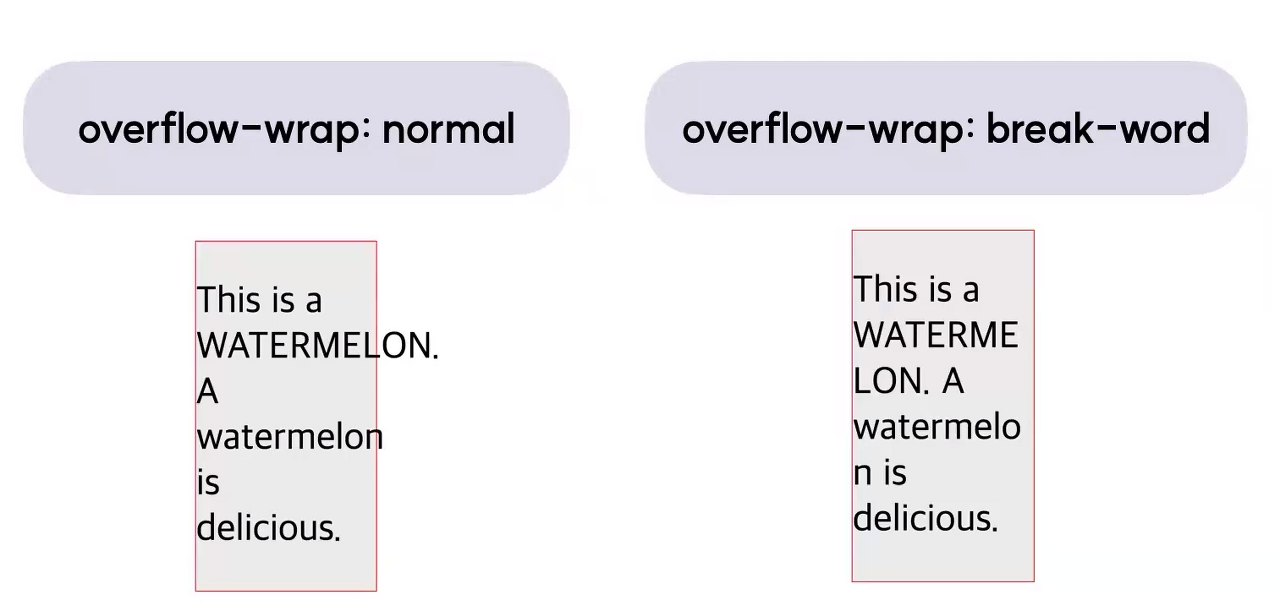
overflow-wrap vs word-break
-> 언뜻 보기에 두 속성은 비슷한 역할을 하는 것 같습니다. 어떤 차이점이 있을 까요?

break-all을 사용하는 word-break의 경에는 모든 단어를 음절 단위로 쪼개게 됩니다. 따라서 예시와 같은 문장의 경우엔 오히려 문단을 읽기가 불편해집니다.
반면에 break-word를 사용하는 overflow-wrap같은 경우에는 사용자가 문장을 읽기 편하도록 띄어쓰기 기준으로 줄바꿈을 합니다. 단어가 길어서 content 영역 밖으로 넘칠때에만 단어 중간에 줄바꿈을 하게 됩니다. 따라서 가독성이 좋겠죠?
소감
'베이스캠프(22.12.12~23.01.07)' 카테고리의 다른 글
| 베이스캠프 9일차_22년 12월 22일 (0) | 2022.12.22 |
|---|---|
| 베이스캠프 8일차_22년_12월21일 (0) | 2022.12.21 |
| 베이스캠프 6일차 _22년 12월 19일 (0) | 2022.12.19 |
| 베이스캠프 5일차_22년_12월16일 (0) | 2022.12.16 |
| 베이스캠프 4일차_22년_12월 15일 (0) | 2022.12.15 |